I’m impressed. From a long-term Google Analytics user point, Clarity provides more info about the actual user interactions on the website.
Getting started was pretty easy.
- Sign-up here, it’s FREE.
- Create a Clarity project for your website.
- Integrate with your website.
There are already some direct integrations available. In my case, I have opted for the Install tracking code manually.
Integrating Microsoft Clarity with GatsbyJS website
Official plugin
Step 1 Navigate to the root of your Gatsby project.
Step 2 Open your preferred command line and run one of the following commands.
1npm install gatsby-plugin-clarity
or
1yarn add gatsby-plugin-clarity
Step 3 Navigate to gatsby-config.js.
Step 4 Add the following to your plugins array
1{2 resolve: `gatsby-plugin-clarity`,3 options: {4 // String value for your clarity project ID5 clarity_project_id: YOUR-CLARITY-PROJECT-ID,6 // Boolean value for enabling clarity while developing7 // true will enable clarity tracking code on both development and production environments8 // false will enable clarity tracking code on production environment only9 enable_on_dev_env: true10 },11}
The Clarity tracking code is now installed.
Legacy way of installing [DEPRECATED]
It is very similar to adding Google AdSense as described in my older post here,
👉 GatsbyJS - Add Google AdSense
All you have to do is, update your gatsby-ssr.js with the below code (if there is no gatsby-ssr.js file on your project directory then create one at the root).
1import React from "react";23export const onRenderBody = ({ setHeadComponents, setPostBodyComponents }) => {4 const pluginOptions = {5 head: true,6 };7 if (process.env.NODE_ENV !== `production`) {8 return null;9 }1011 const setComponents = pluginOptions.head12 ? setHeadComponents13 : setPostBodyComponents;14 return setComponents([15 <script16 async17 type="text/javascript"18 dangerouslySetInnerHTML={{19 __html: `20 (function(c,l,a,r,i,t,y){21 c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};22 t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;23 y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);24 })(window, document, "clarity", "script", "<YOUR-CLARITY-PROJECT-ID>");25 `,26 }}27 />,28 ]);29};
Replace <YOUR-CLARITY-PROJECT-ID> with your Clarity project ID.
The embedded script you can view at Clarity Project > Settings > Setup > Install tracking code manually.
onRenderBody is a Gatsby SSR API, called after every page Gatsby server renders while building HTML so you can set head and body components to be rendered in your html.js.
Build the project (gatsby build) and see whether the AdSense snippet is present in the build output HTML (gatsby serve).
You can also refer to the same used in my repo itself.
Once you have done the integrations and if the site is live, after a few minutes you will start seeing the metrics getting populated in the Clarity Dashboard.
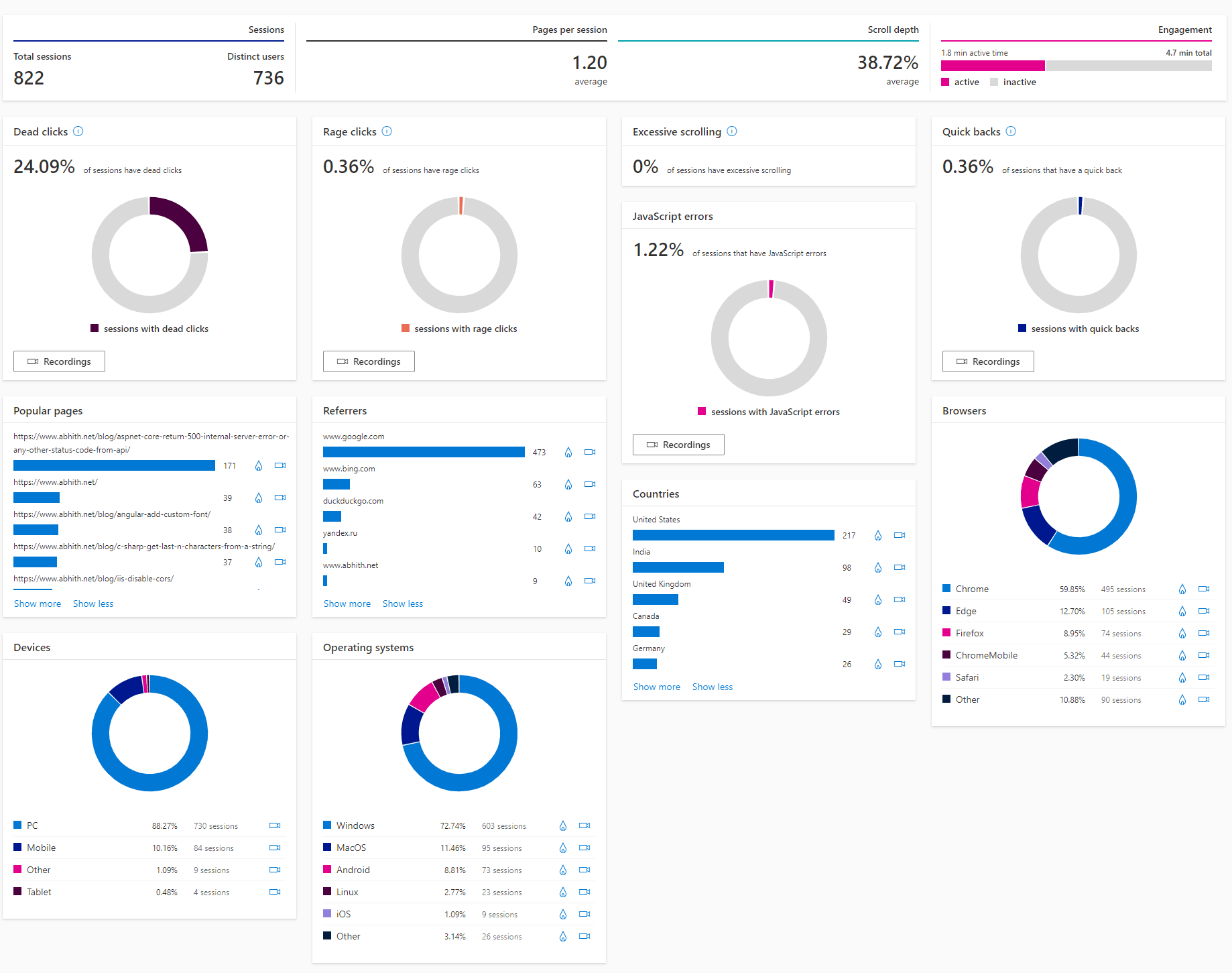
Dashboard
It is pretty clean and minimal. And it looks like,

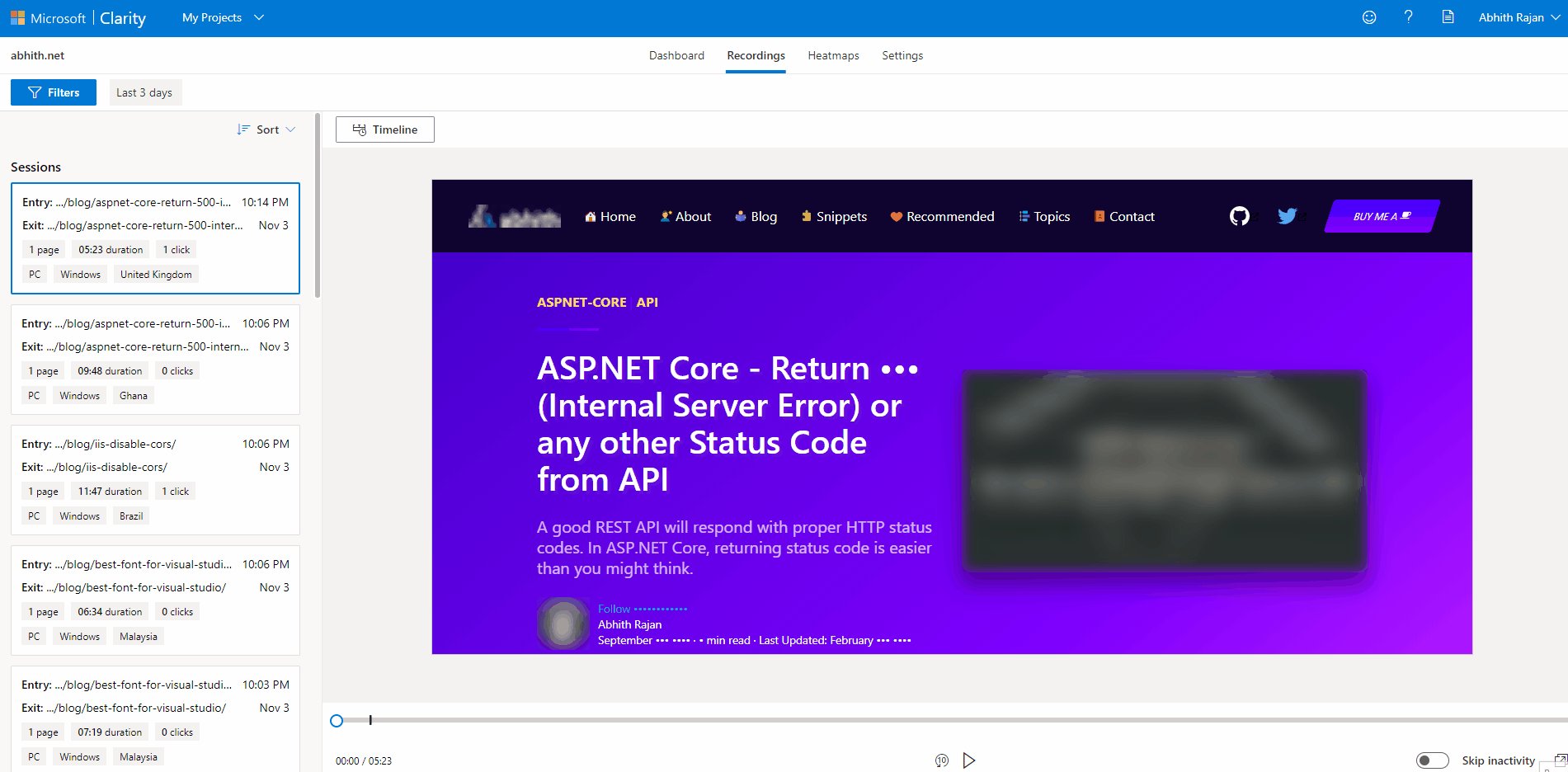
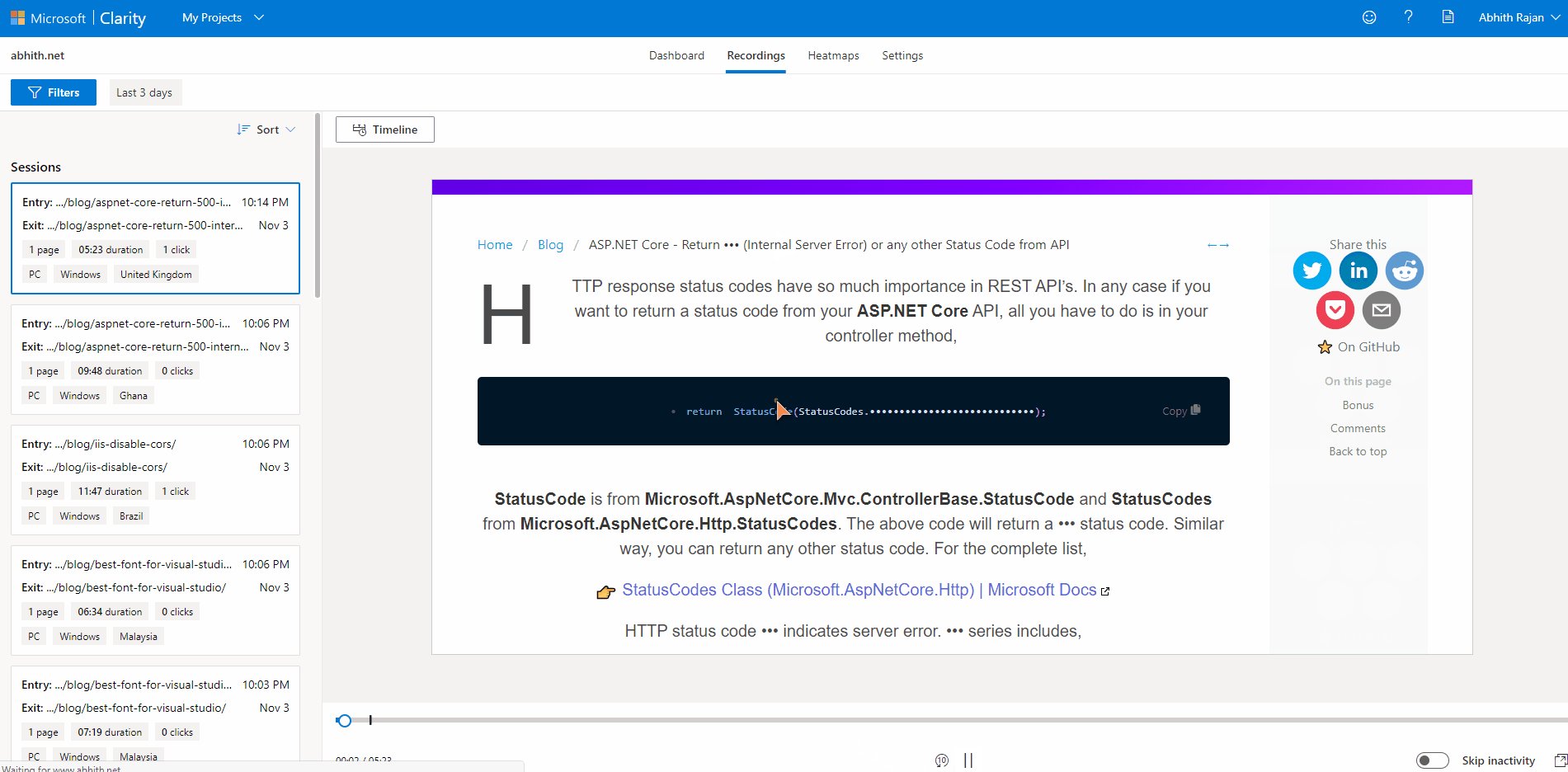
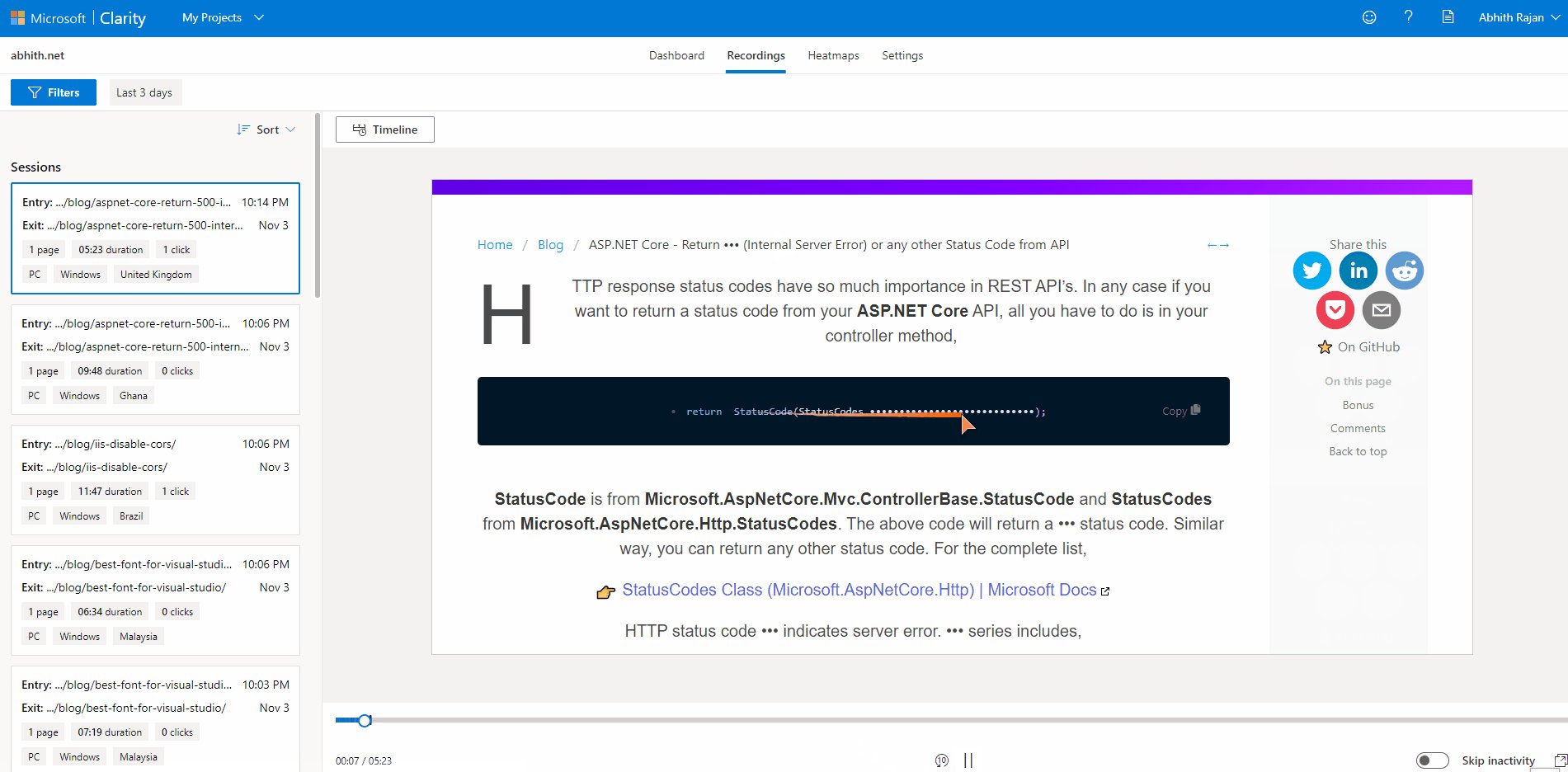
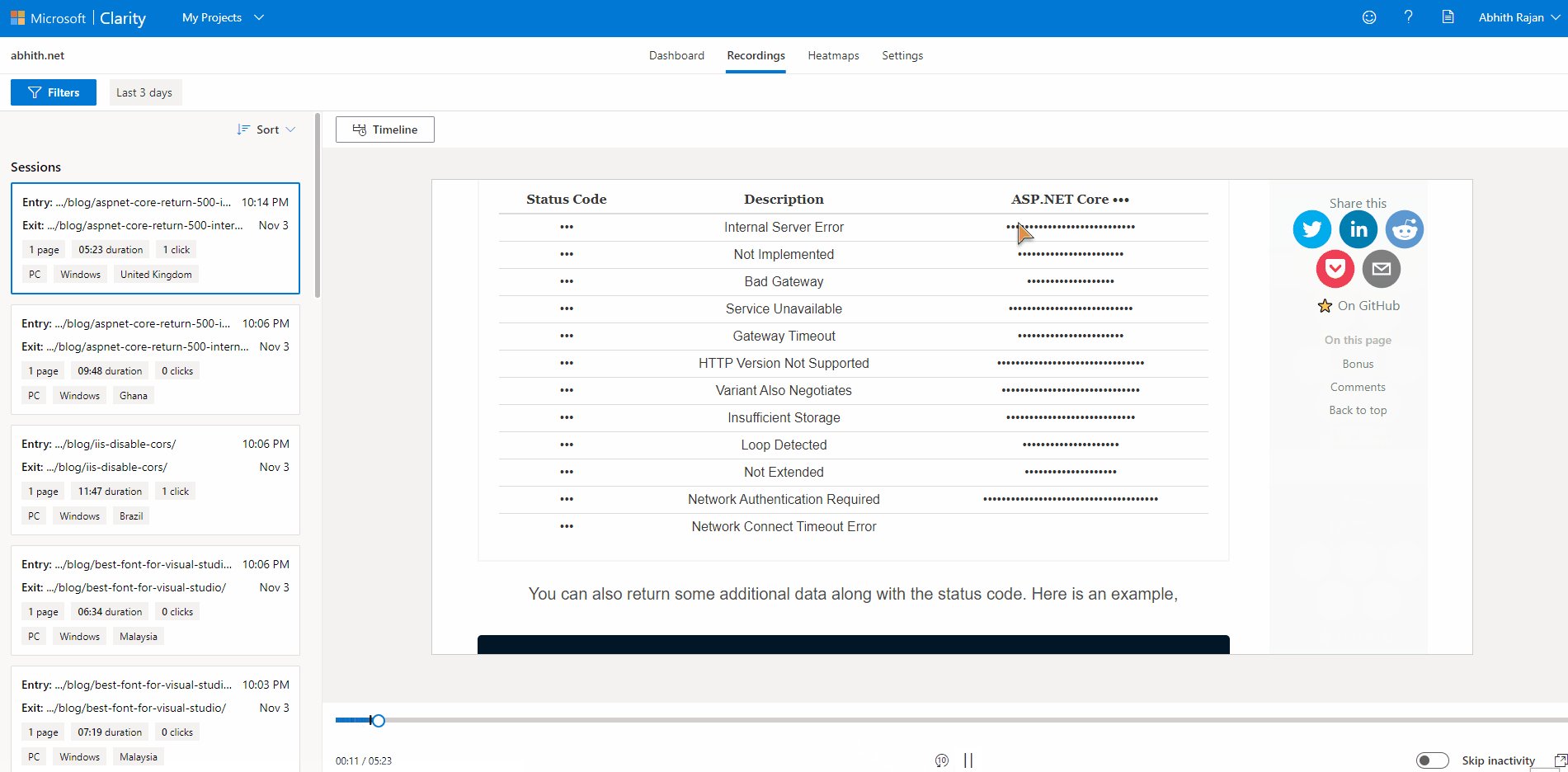
Recordings
It’s a dope feature. Exactly what each user did, like actual screencast of user interactions on that page with clicks and all. There is a sound indication for mouse clicks as well, Nice.

It will help website managers to understand how the user is interacting with each element/section on the web page.
Also, sensitive data masking and other privacy concern are taken care of by Clarity automatically.
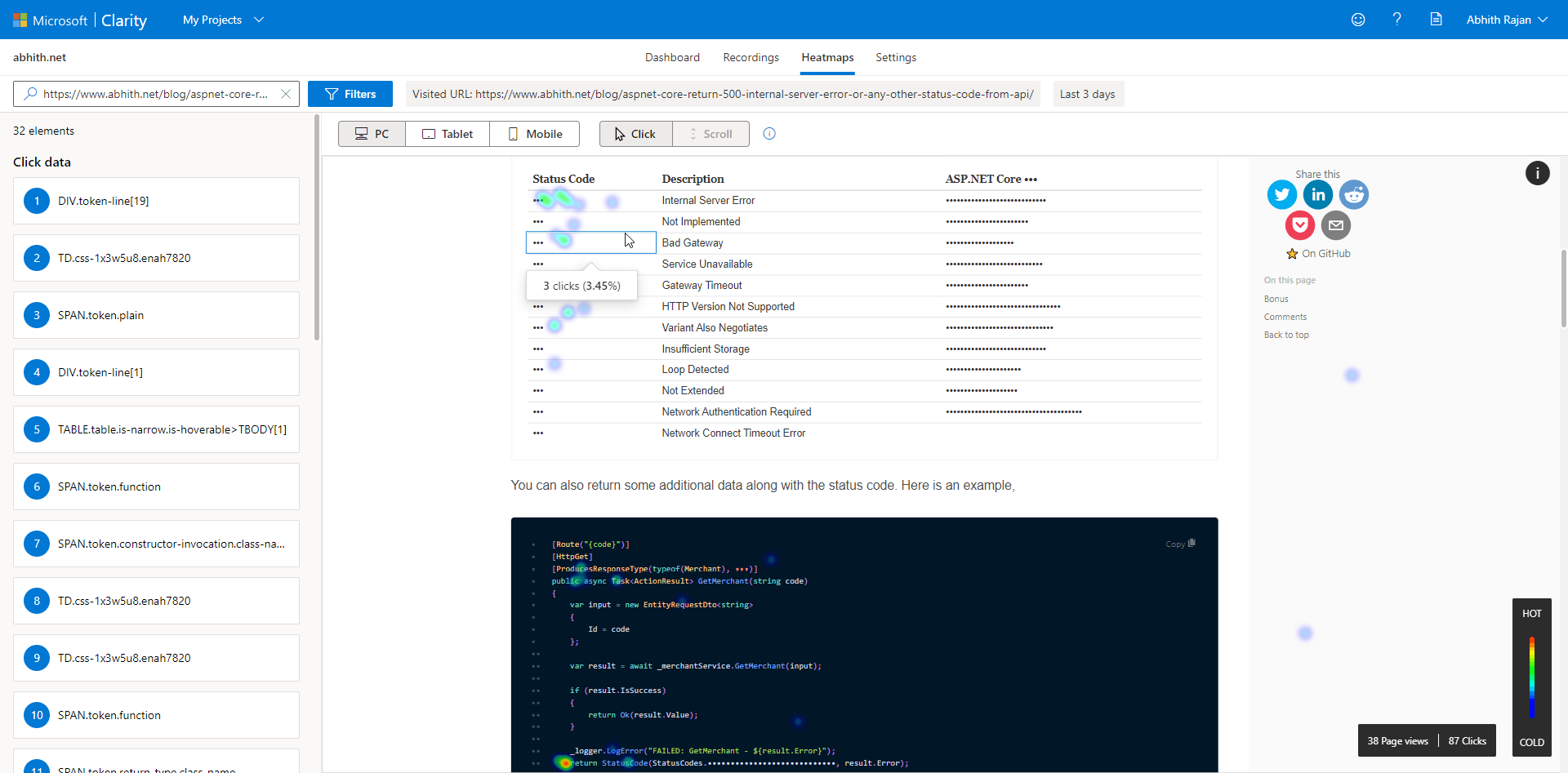
Heatmaps
As the name suggests, most interacted areas will be visualized here.

If you are concerned about the data it collects, privacy, etc, one fact is that it is an opensource project. So you can have a look at it,
I’m impressed with Microsoft Clarity. It’s not(yet) a replacement for Google Analytics, but I would recommend you to try it out and see how you can make use of it.